홈페이지나 쇼핑몰 회사 소개란에 지도를 넣고 싶으시다면 다음 지도(카카오맵)을 이용해보세요. html 모드로 자바스크립트 코드를 넣어서 확대, 축소할 수 있는 지도를 페이지에 삽입하실 수 있습니다. 회사 소개 찾아오시는 길에 다음 지도를 넣으면 훨씬 근사한 연출이 가능하죠. 그러면 자세한 홈페이지에 다음 지도 카카오맵 넣기 방법에 대해서 알아봅시다.

- 다음 사이트에서 지도로 들어갑니다.

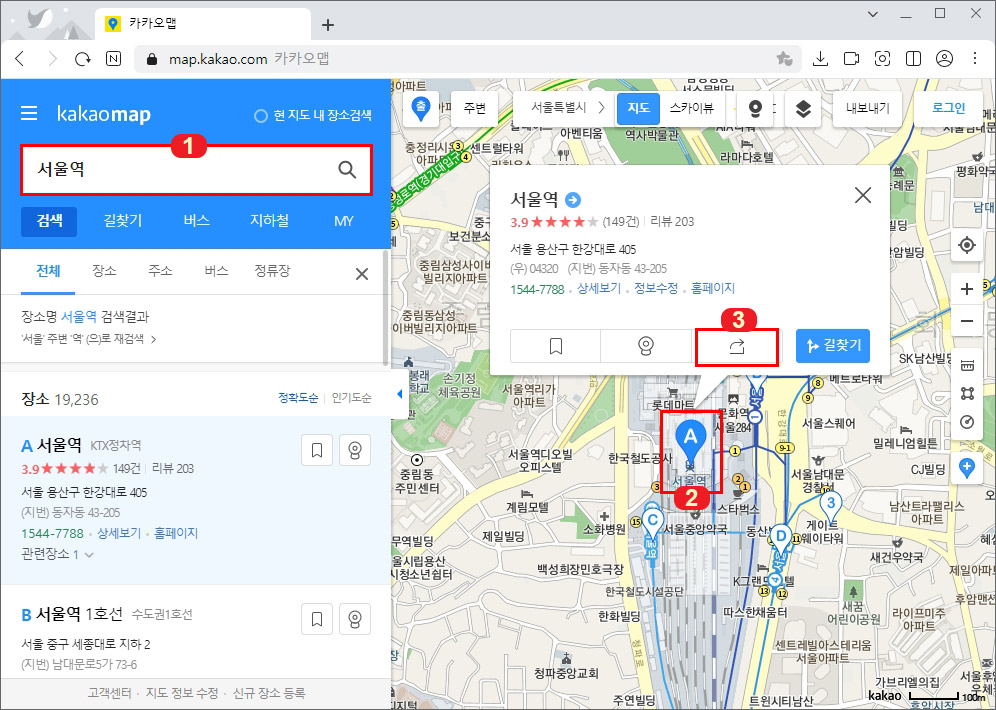
2. 카카오맵 검색 창에 주소나 명칭을 입력하고 검색을 합니다. 그리고 좌표에 표시된 아이콘을 클릭하고 3번 버튼을 눌러 줍니다.

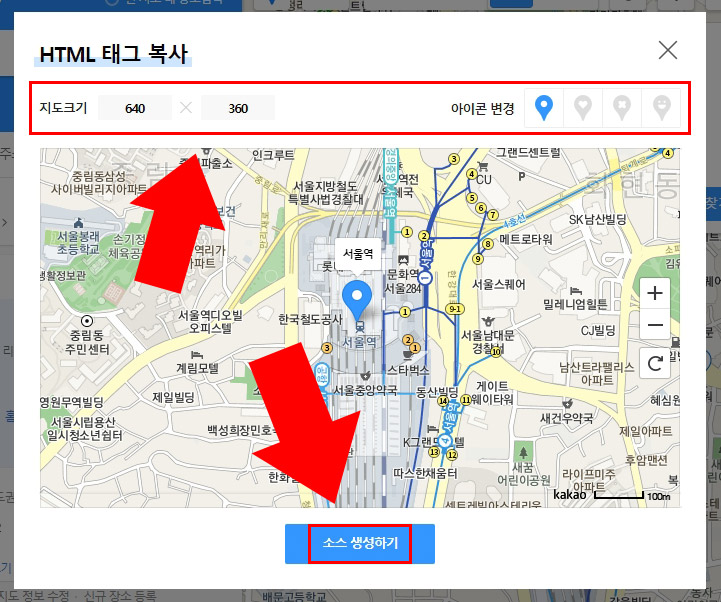
3. 소스 생성하기 버튼을 누르면 코드가 생성이 되는데 그전에 화면 상단에서 지도 크기와 아이콘 모양을 변경하실 수 있습니다.

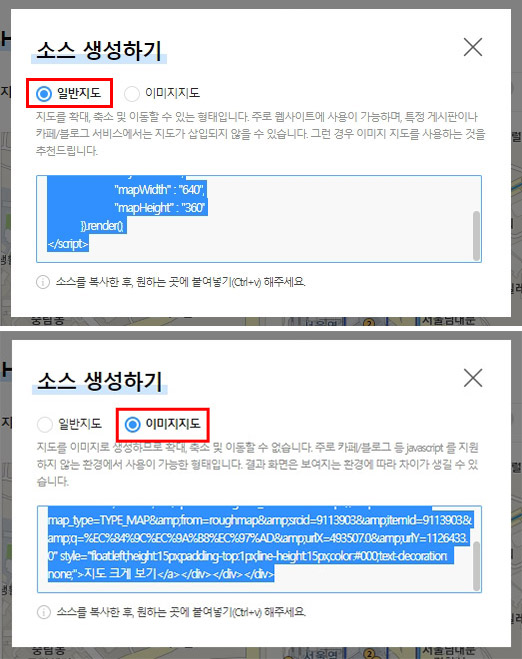
4. 소스 생성하기를 보면 일반 지도와 이미지 지도가 있는데 이미지 지도는 자바스크립트를 사용해서 확대 축소가 가능한 지도입니다. 자바스크립트를 사용할 수 없는 홈페이지에서는 확대 축소가 안 되는 일반지도를 사용하셔야 합니다. 해당 코드를 단축키 Ctrl+C를 눌러 복사해 줍니다.

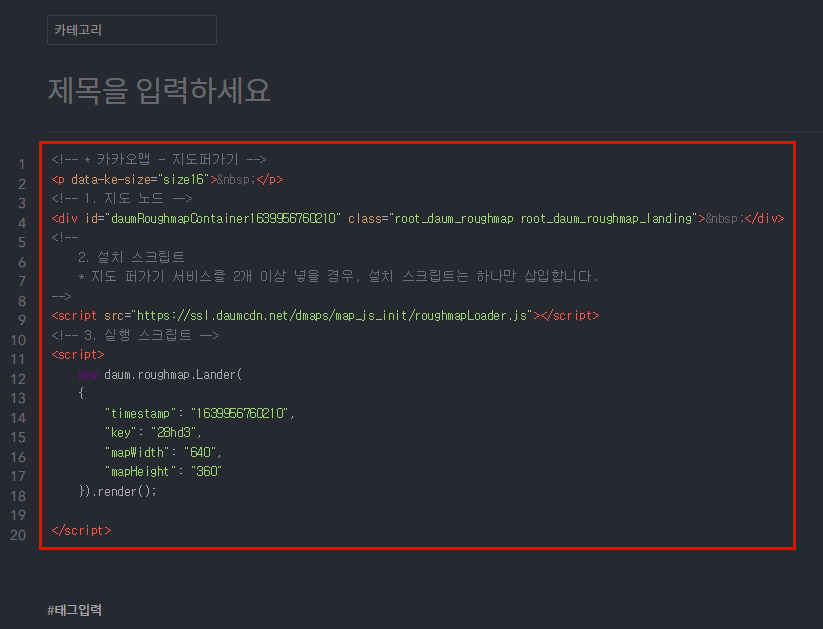
5. 홈페이지나 쇼핑몰에 복사한 소스 코드를 붙여넣기해 줍니다. 반드시 html 글쓰기 모드에서 진행하셔야 합니다.

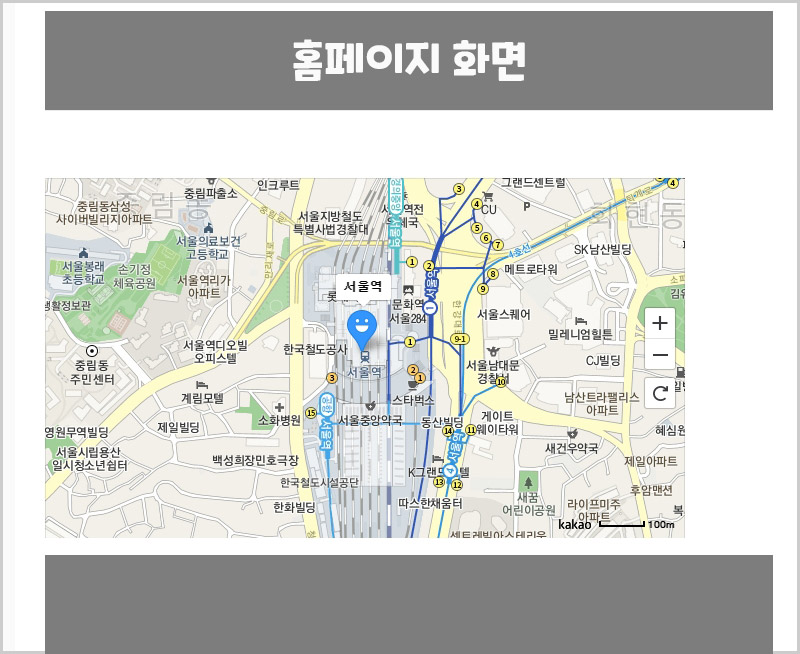
6. 코드 삽입 후 미리보기를 누르면 위와 같이 다음 지도가 640x360px 사이즈로 왼쪽 정렬된 모습으로 노출이 됩니다.

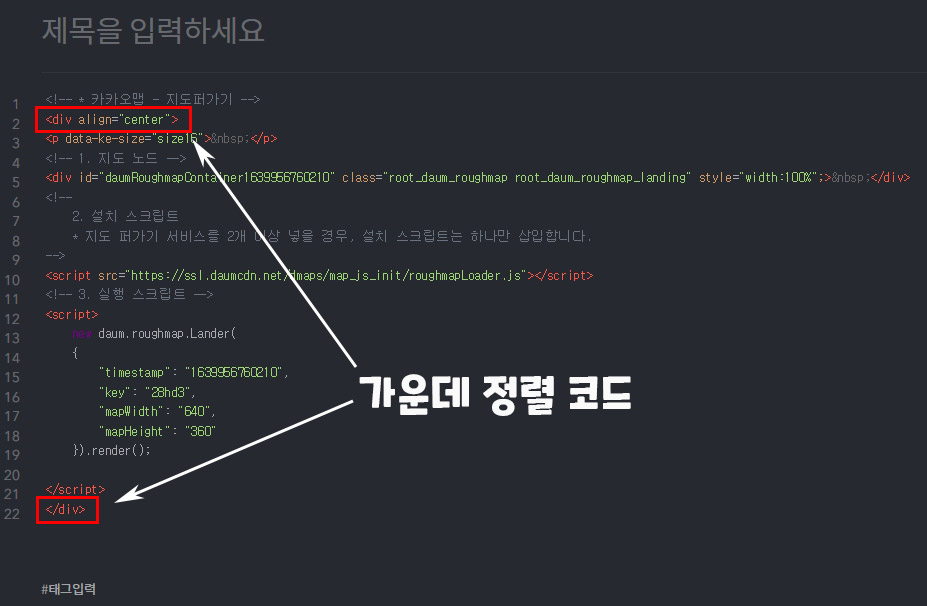
7. 삽입한 다음 지도를 가운데 정렬 하시려면 지도 위아래에 <div align="center"> </div> 코드를 넣어주시면 됩니다.

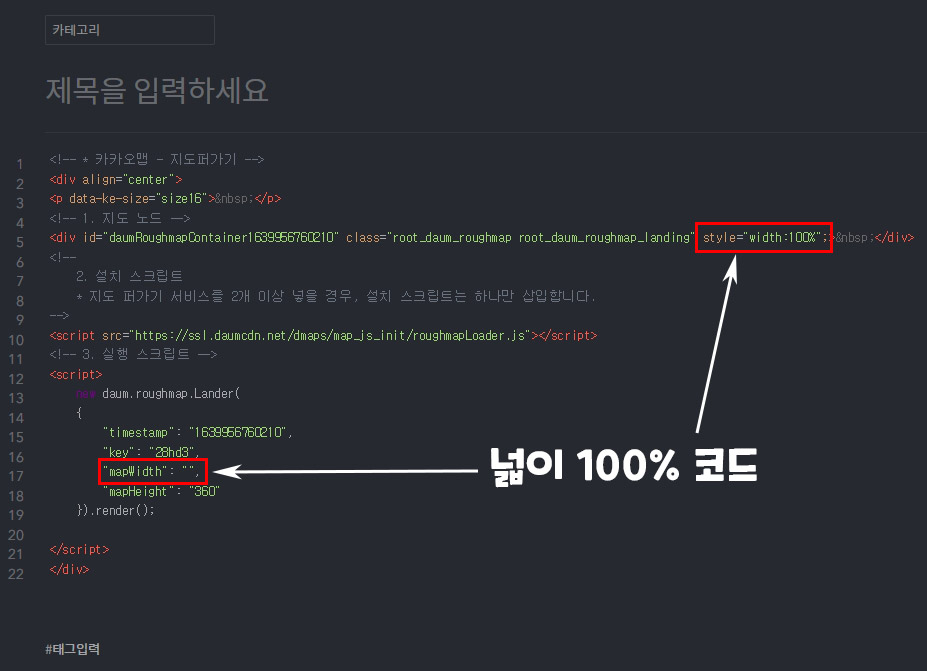
8. 지도를 화면에 꽉 차게 넓이를 키우시려면 div id 코드 끝에 style=”width:100%”; 를 넣어주시고 기존에 있던 mapWidth의 숫자값은 지워주시면 됩니다. 그러면 지도의 가로 넓이가 100%로 화면에 꽉차게 보여집니다.
홈페이지에 다음 지도 넣기 절차에 대해서 자세히 알아보았는데 간혹 html모드에서 제대로 지도 코드를 삽입했음에도 노출이 안 되는 사이트들이 있습니다. 이런 경우 iframe을 사용하는 구글 지도를 대체제로 사용할 수 있습니다.
